CSS Animasi Tombol Download Super Premium Unik Dan Menarik


Memasang tombol download CSS Animasi Premium Unik Dan Menarik dengan tampilan mewah yang elegan dan eye cathcing... cing... cing.... Hallo pemirsa jumpa lagi di artikel codeflare blogspot !!! Kali ini admin ingin membagikan cara membuat Tombol download, demo, preview dan lainnya dengan animasi sekelas tombol-tombol premium yang ada pada situs-situs besar. Penggunaan tombol ini cocok untuk Anda yang memiliki artikel bertemakan download, demo, sharing, preview dan sebagainya.
Tombol download ini mengoptimalkan manfaat dari kode CSS3 sehingga menghasilkan animasi yang halus dan tampil sekelas situs premium, dengan tampilan warna solid yang sedang trend kembali tombol ini memberikan nuansa elegan pada halaman artikel blog atau situs pribadi. Oleh karena itu tidak jarang berbagai blog menggunakan animasi tombol download untuk memberikan tampilan yang lebih menarik dan memudahkan pengunjungnya untuk mengetahui bahwa itu adalah tombol atau tempat untuk mendapatkan link download ataupun link-link lainnya.
Tombol download yang saya bagikan kali ini awalnya murni hanya menggunakan animasi dari kode CSS3 namun untuk memudahkan penggunaan link tombol tersebut saya menambahkan sedikit sentuhan JavaScript agar dapat mempermudah pembuatan tombol tersebut, sekaligus mempercepat proses dari pembuatan tombol tersebut, sehingga sobat blogger yang ingin menggunakan tombol ini dapat dengan mudah diimplementasikan pada blog atau situs pribadi Anda. Adapun kelebihan dari tombol download yang saya bagikan kali ini, antara lain :
Itulah beberapa kelebihan dari tombol super premium yang saya bagikan kali ini, untuk contoh, cara pemasangan dan cara menggunakan tombol download ini bisa dilihat pada bahasan selanjutnya di bawah ini.
Contoh tombol download elegan dan super premium dilengkapi dengan icon fontawesome yang sudah dikonversi menjadi format svg yang dimasukan langsung ke dalam inline script. Secara default tombol download super premium ini memiliki 4 ukuran tombol yaitu tombol dengan ukuran besar, sedang, kecil dan mini. Sebagai contoh bisa dilihat dibawah ini.
Tombol Download Ukuran Besar
Tombol Download Ukuran Sedang
Tombol Download Ukuran Kecil
Tombol Download Ukuran Mini
Silakan baca bab selanjutnya untuk cara pemasangan dan syntax penggunaan tombol download super premium untuk diimplementasikan pada blog ataupun website pribadi.
Langkah awal sebelum bisa menggunakan tombol download super prmium ini adalah dengan memasang kode CSS dan kode Javascript ke dalam kode HTML Template Blog. Kode-kode tersebut merupakan dasar untuk pengaturan style dan aturan untuk penggunaan syntax. Silakan disalin terlebih dahulu kode CSS dan Javascript yang ada dibawah ini. Berikut saya bagikan juga informasi mengenai cara pemasangan dari kode tersebut pada kode HTML tema (template) blog.
Cara Pemasangan Kode Pada HTML Template Blogspot :
Tombol download ini mengoptimalkan manfaat dari kode CSS3 sehingga menghasilkan animasi yang halus dan tampil sekelas situs premium, dengan tampilan warna solid yang sedang trend kembali tombol ini memberikan nuansa elegan pada halaman artikel blog atau situs pribadi. Oleh karena itu tidak jarang berbagai blog menggunakan animasi tombol download untuk memberikan tampilan yang lebih menarik dan memudahkan pengunjungnya untuk mengetahui bahwa itu adalah tombol atau tempat untuk mendapatkan link download ataupun link-link lainnya.
Informasi Singkat
Cascading Style Sheet (CSS) merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Sumber : Wikipedia
Cascading Style Sheet (CSS) merupakan aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Sumber : Wikipedia
Tombol download yang saya bagikan kali ini awalnya murni hanya menggunakan animasi dari kode CSS3 namun untuk memudahkan penggunaan link tombol tersebut saya menambahkan sedikit sentuhan JavaScript agar dapat mempermudah pembuatan tombol tersebut, sekaligus mempercepat proses dari pembuatan tombol tersebut, sehingga sobat blogger yang ingin menggunakan tombol ini dapat dengan mudah diimplementasikan pada blog atau situs pribadi Anda. Adapun kelebihan dari tombol download yang saya bagikan kali ini, antara lain :
- Mudah diimplementasikan
- Tersedia ukuran default Besar, Sedang, Kecil dan Mini
- Penggunaan warna yang bisa disesuaikan pada masing-masing tombol
- Penggunaan Tombol bisa digunakan untuk berbagai link
- Menggunakan icon svg sehingga mempercepat proses pengolahan script
- Bisa diimplementasikan pada berbagai halaman artikel dengan cepat dan mudah
- Tidak perlu merubah nama class elemen yang sudah ada
Itulah beberapa kelebihan dari tombol super premium yang saya bagikan kali ini, untuk contoh, cara pemasangan dan cara menggunakan tombol download ini bisa dilihat pada bahasan selanjutnya di bawah ini.
DAFTAR ISI
- Contoh CSS Animasi Hover Tombol Download
- Cara Pemasangan Kode CSS dan Script Tombol
- Cara Penggunaan Syntax Tombol Download
- Cara Penggunaan Syntax Efek Tombol Download
- Cara Penggunaan Warna Gradien Tombol Download
- Bonus Artikel
#1 Contoh Tombol Download
Contoh tombol download elegan dan super premium dilengkapi dengan icon fontawesome yang sudah dikonversi menjadi format svg yang dimasukan langsung ke dalam inline script. Secara default tombol download super premium ini memiliki 4 ukuran tombol yaitu tombol dengan ukuran besar, sedang, kecil dan mini. Sebagai contoh bisa dilihat dibawah ini.
Tombol Download Ukuran Besar
Tombol Download Ukuran Sedang
Tombol Download Ukuran Kecil
Tombol Download Ukuran Mini
Silakan baca bab selanjutnya untuk cara pemasangan dan syntax penggunaan tombol download super premium untuk diimplementasikan pada blog ataupun website pribadi.
#2 Cara Pemasangan Tombol
Langkah awal sebelum bisa menggunakan tombol download super prmium ini adalah dengan memasang kode CSS dan kode Javascript ke dalam kode HTML Template Blog. Kode-kode tersebut merupakan dasar untuk pengaturan style dan aturan untuk penggunaan syntax. Silakan disalin terlebih dahulu kode CSS dan Javascript yang ada dibawah ini. Berikut saya bagikan juga informasi mengenai cara pemasangan dari kode tersebut pada kode HTML tema (template) blog.
Cara Pemasangan Kode Pada HTML Template Blogspot :
- Silakan login dahulu ke blog Anda.
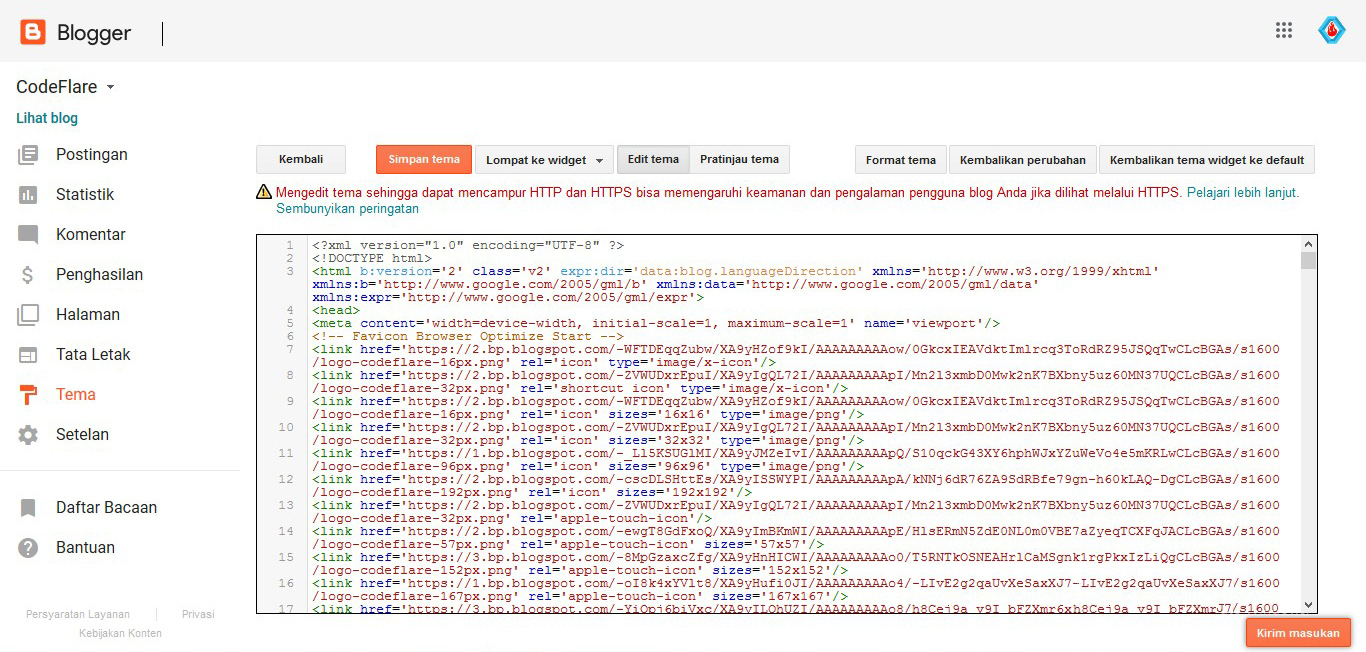
- Klik tombol Tema untuk masuk ke tema editor.
- Klik tombol Edit Tema untuk menampilkan kode HTML Template Blog.
- Geser scrollbar ke posisi paling bawah.
- Letakan kode dibawah ini tepat diatas kode </body>. <link href='https://drive.google.com/uc?export=download&id=1SrEAMn4O_3DAzJyHBsu7O1ix3yVT0EIe' rel='stylesheet'/><script src='https://drive.google.com/uc?export=download&id=1J9knZoy1LhSk1u-eTuYLi9tsWNYnV3ZZ'></script>
- Klik tombol Simpan untuk menyimpan hasil peletakan kode.
Langkah berikutnya adalah kode syntax penggunaan tombol download super premium versi codeflare blogspot, silakan Anda baca bab selanjutnya.
Setelah memasang kode CSS dan kode Javascript diatas maka langkah selanjutnya adalah cara menggunakan syntax tombol download super premium ini. Syntax yang saya buat untuk penggunaan tombol download ini sangat mudah diimplementasikan dan gampang diingat karena pada dasarnya menggunakan syntax dasar hyperlink (pranala) HTML ditambah beberapa parameter tambahan.
Elemen utama pada syntax tombol download ini adalah tag <a> kemudian ditambahkan atribut class dan atribut penyesuaian parameter tombol, seperti : teks, warna, bentuk ikon, ukuran, tipe efek animasi dan jenis animasi. Berikut penjelasan lengkap mengenai cara penggunaan syntax tombol download super premium.
#3 Cara Penggunaan Syntax Tombol Download
Setelah memasang kode CSS dan kode Javascript diatas maka langkah selanjutnya adalah cara menggunakan syntax tombol download super premium ini. Syntax yang saya buat untuk penggunaan tombol download ini sangat mudah diimplementasikan dan gampang diingat karena pada dasarnya menggunakan syntax dasar hyperlink (pranala) HTML ditambah beberapa parameter tambahan.
Informasi Singkat
Pranala (bahasa Inggris: link) adalah sebuah acuan dalam dokumen hiperteks ke dokumen yang lain atau sumber lain. Seperti halnya suatu kutipan di dalam literatur. Dikombinasikan dengan sebuah jaringan data dan sesuai dengan protokol akses, sebuah komputer dapat diminta untuk memperoleh sumber yang direferensikan.
Pranala pada HTML
Tim Berners-Lee (Penemu World Wide Web) melihat kemungkinan dari penggunaan pranala untuk setiap bagian tautan informasi ke bagian informasi yang lain melalui internet. Dalam HTML tautan dilambangkan oleh elemen <a> (anchor).
Cara kerja di dalam HTML
Sebuah pranala memiliki dua bagian, disebut jangkar (anchor), dan tujuan. Sebuah pranala dimulai pada jangkar sumber dan menunjuk pada jangkar tujuan.
Kebanyakan jangkar tujuan adalah URL yang digunakan pada Waring Wera Wanua. Ini dapat merujuk kepada sebuah dokumen, contohnya halaman web, atau sumber yang lain, atau sebuah posisi pada halaman web. Yang terakhir ini dilakukan melalui elemen HTML dengan atribut name atau id pada posisi dokumen HTML dokumen tersebut. URL posisi tersebut adalah URL halaman web dengan menambahkan "#nama atribut".
Link Behaviour di dalam penjelajah web
Sebuah penjelajah web biasanya ditampilkan sebuah pranala dengan cara yang berbeda, misalnya dengan perbedaan warna, huruf, atau gaya. Style dan behaviour pada pranala dapat dispesifikasikan menggunakan bahasa CSS (Cascading Style Sheet).
Ini merupakan grafis antarmuka pengguna, pemakaian sebuah kursor tetikus dapat juga diganti dengan bentuk tangan untuk menunjukkan bahwa itu adalah sebuah pranala. Pada secara grafis kebanyakan pada penjelajah web, pranala ditampilkan dengan menggunakan tulisan biru dengan garis bawah ketika tidak diklik, tetapi berubah menjadi tulisan bergaris bawah berwarna ungu ketika di klik. Ketika pengguna mengaktifkan link (seperti: meng-klik dengan mouse) penjelajah akan menampilkan tujuan dari pranala itu. Jika tujuan bukan sebuah berkas HTML, maka akan bergantung pada jenis berkas yang ada di penjelajah dan itu disebut dengan plugin-plugin. Program lain mungkin dapat diaktifkan untuk membuka berkas itu.
Kode HTML mengandung beberapa atau semua dari 5 karakteristik pokok dari sebuah pranala:
Ini biasanya menggunakan element HTML "a" dengan dilengkapi "href" dan juga karakter lain "title", "target", dan "class" atau "id".
Bentuk umum penggunaan pranala (hyperlink) HTML pada halaman web
Sumber : Wikipedia
Pranala (bahasa Inggris: link) adalah sebuah acuan dalam dokumen hiperteks ke dokumen yang lain atau sumber lain. Seperti halnya suatu kutipan di dalam literatur. Dikombinasikan dengan sebuah jaringan data dan sesuai dengan protokol akses, sebuah komputer dapat diminta untuk memperoleh sumber yang direferensikan.
Pranala pada HTML
Tim Berners-Lee (Penemu World Wide Web) melihat kemungkinan dari penggunaan pranala untuk setiap bagian tautan informasi ke bagian informasi yang lain melalui internet. Dalam HTML tautan dilambangkan oleh elemen <a> (anchor).
Cara kerja di dalam HTML
Sebuah pranala memiliki dua bagian, disebut jangkar (anchor), dan tujuan. Sebuah pranala dimulai pada jangkar sumber dan menunjuk pada jangkar tujuan.
Kebanyakan jangkar tujuan adalah URL yang digunakan pada Waring Wera Wanua. Ini dapat merujuk kepada sebuah dokumen, contohnya halaman web, atau sumber yang lain, atau sebuah posisi pada halaman web. Yang terakhir ini dilakukan melalui elemen HTML dengan atribut name atau id pada posisi dokumen HTML dokumen tersebut. URL posisi tersebut adalah URL halaman web dengan menambahkan "#nama atribut".
Link Behaviour di dalam penjelajah web
Sebuah penjelajah web biasanya ditampilkan sebuah pranala dengan cara yang berbeda, misalnya dengan perbedaan warna, huruf, atau gaya. Style dan behaviour pada pranala dapat dispesifikasikan menggunakan bahasa CSS (Cascading Style Sheet).
Ini merupakan grafis antarmuka pengguna, pemakaian sebuah kursor tetikus dapat juga diganti dengan bentuk tangan untuk menunjukkan bahwa itu adalah sebuah pranala. Pada secara grafis kebanyakan pada penjelajah web, pranala ditampilkan dengan menggunakan tulisan biru dengan garis bawah ketika tidak diklik, tetapi berubah menjadi tulisan bergaris bawah berwarna ungu ketika di klik. Ketika pengguna mengaktifkan link (seperti: meng-klik dengan mouse) penjelajah akan menampilkan tujuan dari pranala itu. Jika tujuan bukan sebuah berkas HTML, maka akan bergantung pada jenis berkas yang ada di penjelajah dan itu disebut dengan plugin-plugin. Program lain mungkin dapat diaktifkan untuk membuka berkas itu.
Kode HTML mengandung beberapa atau semua dari 5 karakteristik pokok dari sebuah pranala:
- Tujuan pranala ("href" menunjukkan ke sebuah URL)
- Label pranala
- Judul pranala
- Sasaran pranala
- Kelas pranala atau ID pranala
Ini biasanya menggunakan element HTML "a" dengan dilengkapi "href" dan juga karakter lain "title", "target", dan "class" atau "id".
Bentuk umum penggunaan pranala (hyperlink) HTML pada halaman web
<a href ="URL" title="judul pranala" target="sasaran pranala" class="kelas pranala">Label Pranala</a>
Sumber : Wikipedia
Elemen utama pada syntax tombol download ini adalah tag <a> kemudian ditambahkan atribut class dan atribut penyesuaian parameter tombol, seperti : teks, warna, bentuk ikon, ukuran, tipe efek animasi dan jenis animasi. Berikut penjelasan lengkap mengenai cara penggunaan syntax tombol download super premium.
Syntax Dasar Tombol Download
<a href="link-tujuan" class="cf-btn cf-large"></a>
Syntax Ukuran Tombol Download
<a href="link-tujuan" class="cf-btn cf-large"></a>
Tersedia empat macam ukuran secara default, yaitu :
- Ukuran Besar : class="cf-btn cf-large"
- Ukuran Sedang : class="cf-btn cf-medium"
- Ukuran Kecil : class="cf-btn cf-small"
- Ukuran Mini : class="cf-btn cf-mini"
Syntax Teks Tombol Download
<a href="link-tujuan" class="cf-btn cf-large" data-text="teks"></a>
Penggunaan huruf (karakter) untuk teks tombol ini maksimal adalah 10 huruf (karakter) yang masih bisa digunakan, apabila melebihi 10 huruf maka huruf berikutnya akan otomatis tidak terlihat atau terpotong.
Syntax Ikon Tombol Download
<a href="link-tujuan" class="cf-btn cf-large" data-text="Download" data-type="download"></a>
Tipe Ikon Tombol Download Super Premium [ data-type="Tipe Ikon" ] :
- Preview
- Demo
- Download
- Android
- ios
- Windows
- Linux
- Setting
- Link
Syntax Kode Warna Tombol Download
<a href="link-tujuan" class="cf-btn cf-large" data-text="Download" data-type="download" data-color="black"></a>
Kode simbol warna Tombol Download Super Premium [ data-color="Kode Warna" ] :
- Kode Warna Hexadesimal
<a href="https://floodcode.blogspot.com" class="cf-btn cf-medium" data-type="Android" data-color="#f39c12"></a> - Kode Warna RGBA
<a href="https://floodcode.blogspot.com" class="cf-btn cf-medium" data-type="Android" data-color="rgba(68, 139, 212, 0.5)"></a> - Kode Warna Teks
<a href="https://floodcode.blogspot.com" class="cf-btn cf-medium" data-type="Android" data-color="purple"></a>
Syntax Tambahan Kode HTML
Selain syntax yang sudah disebutkan diatas Anda juga bisa menambahkan syntax kode HTML yang berkaitan dengan tag <a>, seperti target, atribut title, atribut onclick, onmouseover, onmouseleave dan atribut standar HTML lainnya.
<a href="https://floodcode.blogspot.com" class="cf-btn cf-large" data-text="Click" data-type="demo" data-color="black" target="blank" onclick="this.style.background='red'" title="Click Me !"></a>
#4 Cara Penggunaan Syntax Efek Tombol Download
Tombol download super premium super mewah yang saya bagikan kali ini dilengkapi dengan efek tambahan berupa efek pulse dan efek glowing pada border tombol download tersebut. Fungsi dari efek ini selain untuk menambah daya tarik, efek pada tombol ini juga berfungsi sebagai pemikat untuk menjadi obyek pandangan utama dari halaman artikel tersebut. Berikut kode syntax efek dan penjelasan lengkap mengenai efek tombol yang bisa digunakan.
Syntax Efek Tombol PULSE
Konsep efek tombol pulse adalah menampilkan layaknya detak pada tombol tersebut dengan menggunakan animasi border shadow yang berpendar. Efek ini menggunakan warna dasar tombol yang kemudian di konversi menjadi RGBA untuk bisa memanfaatkan tampilan warna transparasi. Berikut contoh efek PULSE dan cara menggunakannya.
Syntax Efek Tombol PULSE
Konsep efek tombol pulse adalah menampilkan layaknya detak pada tombol tersebut dengan menggunakan animasi border shadow yang berpendar. Efek ini menggunakan warna dasar tombol yang kemudian di konversi menjadi RGBA untuk bisa memanfaatkan tampilan warna transparasi. Berikut contoh efek PULSE dan cara menggunakannya.
<a href="#" class="cf-btn cf-large" data-type="download" data-color="green" data-effect="pulse" data-fshow="1"></a>
Penggunaan efek pulse dengan menambah atribut [ data-effect="pulse" ] sedangkan atribut [ data-fshow="1" ] merupakan pilihan dari penggunaan efek tombol.
- Secara default [ data-fshow="0" ] bernilai 0, artinya efek akan ditampilkan diawal dan efek akan nonaktif apabila cursor mouse berada di dalam posisi tombol.
- Nilai fshow = 1 [ data-fshow="1" ] , artinya efek akan ditampilkan apabila mouse berada di dalam posisi tombol dan efek akan nonaktif apabila cursor mouse berada diluar tombol.
- Nilai fshow = 2 [ data-fshow="2" ] , artinya efek akan selalu ditampilkan baik cursor mouse berada didalam ataupun diluar posisi tombol.
Syntax Efek Tombol Glowing
Konsep efek tombol glowing adalah menampilkan warna RGB yang bercahaya disekitar luar (border) tombol tersebut. Efek ini menggunakan efek transparansi warna latar sehingga memungkinkan warna border bisa terlihat RGB yang bergerak. Berikut contoh efek GLOWING dan cara menggunakannya.
Konsep efek tombol glowing adalah menampilkan warna RGB yang bercahaya disekitar luar (border) tombol tersebut. Efek ini menggunakan efek transparansi warna latar sehingga memungkinkan warna border bisa terlihat RGB yang bergerak. Berikut contoh efek GLOWING dan cara menggunakannya.
<a href="#" class="cf-btn cf-large" data-type="download" data-color="green" data-effect="glowing" data-fshow="1"></a>
Penggunaan efek pulse dengan menambah atribut [ data-effect="pulse" ] sedangkan atribut [ data-fshow="1" ] merupakan pilihan dari penggunaan efek tombol.
- Secara default [ data-fshow="0" ] bernilai 0, artinya efek akan ditampilkan apabila mouse berada di dalam posisi tombol dan efek akan nonaktif apabila cursor mouse berada diluar tombol.
- Nilai fshow = 1 [ data-fshow="1" ] , artinya efek akan ditampilkan diawal dan efek akan nonaktif apabila cursor mouse berada di dalam posisi tombol.
- Nilai fshow = 2 [ data-fshow="2" ] , artinya efek akan selalu ditampilkan baik cursor mouse berada didalam ataupun diluar posisi tombol.
#5 Cara Penggunaan Warna Gradien Tombol Download
Penggunaan tombol download ini bisa dimodifikasi untuk menggunakan warna gradien sehingga tampilan dari tombol download ini semakin ciamik dan eye catching. Warna gradien yang ditampilkan bisa untuk masing-masing tombol sehingga tombol yang satu dan lainnya bisa menampilkan warna gradien yang berbeda-beda antara satu dengan yang lainnya.
Pada contoh diatas bisa terlihat warna gradien yang ciamik, untuk bisa menggunakan warna gradien Anda harus memahami nomor tombol yang ingin digunakan warna gradien. Penomoran elemen dimulai dari angka nol hingga jumlah tombol yang digunakan. Misalnya pada satu artikel Anda menggunakan 2 tombol, satu untuk tombol demo dan satu lagi untuk tombol download, maka penomoran tombol adalah nomor 0 untuk tombol demo dan nomor 1 untuk tombol download. Agar lebih jelas bisa disimak pada kode dibawah ini.
Seperti yang terlihat di atas ada 2 tombol yang digunakan, satu tombol demo dan yang kedua adalah tombol download, misalkan pada tombol demo yang ingin digunakan warna gradien maka penulisan kode CSS seperti yang terlihat pada kode di bawah ini.
Pada contoh diatas bisa terlihat warna gradien yang ciamik, untuk bisa menggunakan warna gradien Anda harus memahami nomor tombol yang ingin digunakan warna gradien. Penomoran elemen dimulai dari angka nol hingga jumlah tombol yang digunakan. Misalnya pada satu artikel Anda menggunakan 2 tombol, satu untuk tombol demo dan satu lagi untuk tombol download, maka penomoran tombol adalah nomor 0 untuk tombol demo dan nomor 1 untuk tombol download. Agar lebih jelas bisa disimak pada kode dibawah ini.
<a href="#" class="cf-btn cf-large" data-type="android" data-color="rgb(203,96,179)" data-text="Demo"></a>
<a href="#" class="cf-btn cf-large" data-type="android" data-color="rgb(183,222,237)" data-text="Download"></a>
<a href="#" class="cf-btn cf-large" data-type="android" data-color="rgb(183,222,237)" data-text="Download"></a>
Seperti yang terlihat di atas ada 2 tombol yang digunakan, satu tombol demo dan yang kedua adalah tombol download, misalkan pada tombol demo yang ingin digunakan warna gradien maka penulisan kode CSS seperti yang terlihat pada kode di bawah ini.
<style>
#cf-btn0{
background: rgb(203,96,179) !important;
background: -moz-linear-gradient(top, rgba(203,96,179,1) 0%, rgba(193,70,161,1) 50%, rgba(168,0,119,1) 51%, rgba(219,54,164,1) 100%) !important;
background: -webkit-linear-gradient(top, rgba(203,96,179,1) 0%,rgba(193,70,161,1) 50%,rgba(168,0,119,1) 51%,rgba(219,54,164,1) 100%) !important;
background: linear-gradient(to bottom, rgba(203,96,179,1) 0%,rgba(193,70,161,1) 50%,rgba(168,0,119,1) 51%,rgba(219,54,164,1) 100%) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#db36a4',GradientType=0 ) !important;
}
</style>
#cf-btn0{
background: rgb(203,96,179) !important;
background: -moz-linear-gradient(top, rgba(203,96,179,1) 0%, rgba(193,70,161,1) 50%, rgba(168,0,119,1) 51%, rgba(219,54,164,1) 100%) !important;
background: -webkit-linear-gradient(top, rgba(203,96,179,1) 0%,rgba(193,70,161,1) 50%,rgba(168,0,119,1) 51%,rgba(219,54,164,1) 100%) !important;
background: linear-gradient(to bottom, rgba(203,96,179,1) 0%,rgba(193,70,161,1) 50%,rgba(168,0,119,1) 51%,rgba(219,54,164,1) 100%) !important;
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#db36a4',GradientType=0 ) !important;
}
</style>
Perhatikan kode diatas pada elemen kode #cf-btn0, kode elemen #cf-btn merupakan identitas tombol sedangkan angka 0 yang mengikutinya adalah identitas nomor tombol, jadi harap diperhatikan dari identitas elemen untuk bisa merubah warna menjadi warna gradien.
Langkah selanjutnya adalah kode warna gradien yang bisa anda peroleh dari situs-situs penyedia warna gradien ("gradien online generator" setelah mendapatkan kode warna gradien yang ingin digunakan jangan lupa untuk menambahkan elemen "!important" pada setiap akhir element kode, seperti yang terlihat pada kode CSS di atas.
Bonus konten artikel kali ini sangat spesial untuk pengunjung codeflare blogspot, seperti biasa untuk membuka konten mohon kesediannya berbagi informasi yang ada di postingan artikel ini ke khalayak luas, terima kasih. Silakan dilanjutkan apabila ingin melihat bonus artikel yang saya bagikan pada postingan artikel kali ini.
Tombol, Animasi, CSS, JQuery, JavaScript, Super, Cool, Premium, Elegan, Mewah, Menarik, Unik, Button, Gratis, Free, Cara, Pemasangan, Memasang, Blog, Blogger, Blogspot, link, demo, download, hyperlink, a, tag, lucu, futuristik, terbaru, update, keren, istimewa
Cara Membuat Tombol Hover Animasi CSS Menarik dan Unik, Cara Memasang Tombol Pada Blog, Tombol CSS Super Keren, Tombol Icon Fontawesome Efek Putar, Tombol Download dengan icon fontawesome, Tombol download dengan animasi CSS dan JQuery, Tombol Super Premium Blogger Blogspot, Cara Menampilkan Tombol Download Pada Blog, Tombol Download Terbaru, Animasi Hover CSS3, Button Effect With Animation, Download Button Effect, CSS3 Effect Hover Button
Langkah selanjutnya adalah kode warna gradien yang bisa anda peroleh dari situs-situs penyedia warna gradien ("gradien online generator" setelah mendapatkan kode warna gradien yang ingin digunakan jangan lupa untuk menambahkan elemen "!important" pada setiap akhir element kode, seperti yang terlihat pada kode CSS di atas.
#6 Bonus Artikel
Bonus konten artikel kali ini sangat spesial untuk pengunjung codeflare blogspot, seperti biasa untuk membuka konten mohon kesediannya berbagi informasi yang ada di postingan artikel ini ke khalayak luas, terima kasih. Silakan dilanjutkan apabila ingin melihat bonus artikel yang saya bagikan pada postingan artikel kali ini.
Keyword
Tombol, Animasi, CSS, JQuery, JavaScript, Super, Cool, Premium, Elegan, Mewah, Menarik, Unik, Button, Gratis, Free, Cara, Pemasangan, Memasang, Blog, Blogger, Blogspot, link, demo, download, hyperlink, a, tag, lucu, futuristik, terbaru, update, keren, istimewa
Incoming Search Term
Cara Membuat Tombol Hover Animasi CSS Menarik dan Unik, Cara Memasang Tombol Pada Blog, Tombol CSS Super Keren, Tombol Icon Fontawesome Efek Putar, Tombol Download dengan icon fontawesome, Tombol download dengan animasi CSS dan JQuery, Tombol Super Premium Blogger Blogspot, Cara Menampilkan Tombol Download Pada Blog, Tombol Download Terbaru, Animasi Hover CSS3, Button Effect With Animation, Download Button Effect, CSS3 Effect Hover Button