Cara Membuat Widget Statistic Blog Super Keren
Blogger secara default menyediakan widget status yang langsung bisa dipasang sebagai widget blog yang menampilkan data dan grafik statistik halaman blog. Data tersebut berupa data jumlah postingan, jumlah komentar, jumlah pageview dan data dalam bentuk grafik. Pemasangan widget ini dapat memberikan informasi tambahan kepada pengunjung blog mengenai data status blog secara real time yang uptodate.
Tampilan widget statistik blog secara default memang terlihat kurang menarik untuk itu diperlukan sedikit tweaking agar tampilan dari widget ini bisa terlihat segar dan dinamis. Tweaking yang saya buat menggunakan warna aksen biru dengan tambahan animasi splash toon pada saat kursor mouse berada di elemen widget. Tertarik untuk mencoba widget statistik ala codeflare ? jika yaa silakan disimak tutorial pemasangannya.
Tampilan widget statistik blog secara default memang terlihat kurang menarik untuk itu diperlukan sedikit tweaking agar tampilan dari widget ini bisa terlihat segar dan dinamis. Tweaking yang saya buat menggunakan warna aksen biru dengan tambahan animasi splash toon pada saat kursor mouse berada di elemen widget. Tertarik untuk mencoba widget statistik ala codeflare ? jika yaa silakan disimak tutorial pemasangannya.
Informasi Singkat
Tampilan halaman adalah hitungan yang menunjukkan berapa kali halaman Web telah dimuat ke dalam browser. Platform penerbitan Blogger, yang digunakan untuk semua situs yang dihosting Blogspot, menghitung tampilan halaman menggunakan algoritme kepemilikan Google. Tampilan halaman yang ditunjukkan pada halaman Blogger Stats Blogger berbeda berdasarkan pada template yang Anda gunakan untuk blog Anda. Tampilan halaman ditampilkan untuk periode yang meliputi kehidupan blog, bulan hingga tanggal, minggu ke tanggal, dan 24 jam terakhir. Beberapa faktor lain mempengaruhi jumlah tampilan halaman yang ditunjukkan untuk blog; jumlah persis yang dilaporkan oleh Blogger akan hampir selalu berbeda dari tampilan halaman yang ditunjukkan oleh aplikasi analisis lalu lintas lainnya.

Tampilan halaman
Blogger melacak tampilan halaman secara berbeda dari penganalisa lalu lintas lainnya seperti Google Analytics. Dengan diperkenalkannya Tampilan Dinamis, Blogger telah mengubah algoritma pelacak tampilan halaman untuk melacak hit pada posting blog yang bertentangan dengan halaman, tetapi template Blogspot lama masih menggunakan algoritma tampilan halaman tradisional untuk melacak tampilan halaman.
Tampilan Halaman Tradisional
Sebuah blog berbeda dari situs web tradisional dalam satu halaman yang biasanya berisi banyak artikel lengkap, sedangkan situs web tradisional cenderung memiliki banyak halaman yang berisi informasi diskrit. Sejalan dengan model situs web, template Blogspot tradisional menghitung tampilan pada banyak posting blog yang terkandung pada satu halaman blog sebagai satu tampilan halaman.
Tampilan Dinamis
Tampilan Dinamis tersedia di versi terbaru perangkat lunak Blogspot Blogger. Tampilan halaman dihitung sebagai jumlah klik pada posting di Tampilan Dinamis; oleh karena itu, jumlah tampilan halaman akan meningkat secara signifikan jika Anda meningkatkan blog Anda untuk menggunakan template Tampilan Dinamis. Jika pembaca mengunjungi blog Anda dan mengklik 20 posting blog, klik tersebut akan dihitung sebagai 20 tampilan halaman, sedangkan itu akan dihitung sebagai satu tampilan halaman menggunakan template Blogspot tradisional.
Pertimbangan
Statistik lalu lintas yang diperoleh dari aplikasi perangkat lunak analitik akan sangat bervariasi dari tampilan halaman Blogspot Anda karena perbedaan dalam cara Blogger mendefinisikan tampilan halaman. Blogger menghitung beberapa tampilan bot sebagai valid, sedangkan Google Analytics mungkin tidak. Blogger juga memberi Anda opsi untuk mendiskon tampilan halaman Anda sendiri, tetapi penganalisa lalu lintas akan memasukkan ini, yang dapat berdampak jika lalu lintas blog Anda rendah. Algoritma penghitungan juga berbeda. Anda mungkin perlu membuat rata-rata hasil dari analisis tampilan halaman yang berbeda untuk mendapatkan perkiraan jumlah pembaca Anda yang sebenarnya.
Tampilan halaman adalah hitungan yang menunjukkan berapa kali halaman Web telah dimuat ke dalam browser. Platform penerbitan Blogger, yang digunakan untuk semua situs yang dihosting Blogspot, menghitung tampilan halaman menggunakan algoritme kepemilikan Google. Tampilan halaman yang ditunjukkan pada halaman Blogger Stats Blogger berbeda berdasarkan pada template yang Anda gunakan untuk blog Anda. Tampilan halaman ditampilkan untuk periode yang meliputi kehidupan blog, bulan hingga tanggal, minggu ke tanggal, dan 24 jam terakhir. Beberapa faktor lain mempengaruhi jumlah tampilan halaman yang ditunjukkan untuk blog; jumlah persis yang dilaporkan oleh Blogger akan hampir selalu berbeda dari tampilan halaman yang ditunjukkan oleh aplikasi analisis lalu lintas lainnya.

Tampilan halaman
Blogger melacak tampilan halaman secara berbeda dari penganalisa lalu lintas lainnya seperti Google Analytics. Dengan diperkenalkannya Tampilan Dinamis, Blogger telah mengubah algoritma pelacak tampilan halaman untuk melacak hit pada posting blog yang bertentangan dengan halaman, tetapi template Blogspot lama masih menggunakan algoritma tampilan halaman tradisional untuk melacak tampilan halaman.
Tampilan Halaman Tradisional
Sebuah blog berbeda dari situs web tradisional dalam satu halaman yang biasanya berisi banyak artikel lengkap, sedangkan situs web tradisional cenderung memiliki banyak halaman yang berisi informasi diskrit. Sejalan dengan model situs web, template Blogspot tradisional menghitung tampilan pada banyak posting blog yang terkandung pada satu halaman blog sebagai satu tampilan halaman.
Tampilan Dinamis
Tampilan Dinamis tersedia di versi terbaru perangkat lunak Blogspot Blogger. Tampilan halaman dihitung sebagai jumlah klik pada posting di Tampilan Dinamis; oleh karena itu, jumlah tampilan halaman akan meningkat secara signifikan jika Anda meningkatkan blog Anda untuk menggunakan template Tampilan Dinamis. Jika pembaca mengunjungi blog Anda dan mengklik 20 posting blog, klik tersebut akan dihitung sebagai 20 tampilan halaman, sedangkan itu akan dihitung sebagai satu tampilan halaman menggunakan template Blogspot tradisional.
Pertimbangan
Statistik lalu lintas yang diperoleh dari aplikasi perangkat lunak analitik akan sangat bervariasi dari tampilan halaman Blogspot Anda karena perbedaan dalam cara Blogger mendefinisikan tampilan halaman. Blogger menghitung beberapa tampilan bot sebagai valid, sedangkan Google Analytics mungkin tidak. Blogger juga memberi Anda opsi untuk mendiskon tampilan halaman Anda sendiri, tetapi penganalisa lalu lintas akan memasukkan ini, yang dapat berdampak jika lalu lintas blog Anda rendah. Algoritma penghitungan juga berbeda. Anda mungkin perlu membuat rata-rata hasil dari analisis tampilan halaman yang berbeda untuk mendapatkan perkiraan jumlah pembaca Anda yang sebenarnya.
DAFTAR ISI
#1 Cara Pemasangan Widget Pada Blogger
PERINGATAN
Perhatian ! sebelum melakukan perubahan pada kode HTML template blog, sebaiknya Anda melakukan backup kode HTML template blog terlebih dahulu, dikarenakan untuk menghindari hal-hal yang tidak diinginkan. Apabila terjadi kesalahan prosedur dalam melakukan perubahan kode HTML template blog, maka Anda dapat melakukan proses perbaikan dengan cepat dan mudah.
- Silakan login dahulu ke blog Anda.
- Pilih Tata Letak kemudian pilih Tambahkan Gadget.


- Pilih Blog's Stat.

- Pada pilihan Time Period silakan anda pilih All Time, kemudian untuk style pilih yang kedua.

- Setelah selesai membuat widget blog stats maka langkah selanjutnya adalah merubah kode standar widget blog stats tersebut dengan kode yang sudah dimodifikasi.
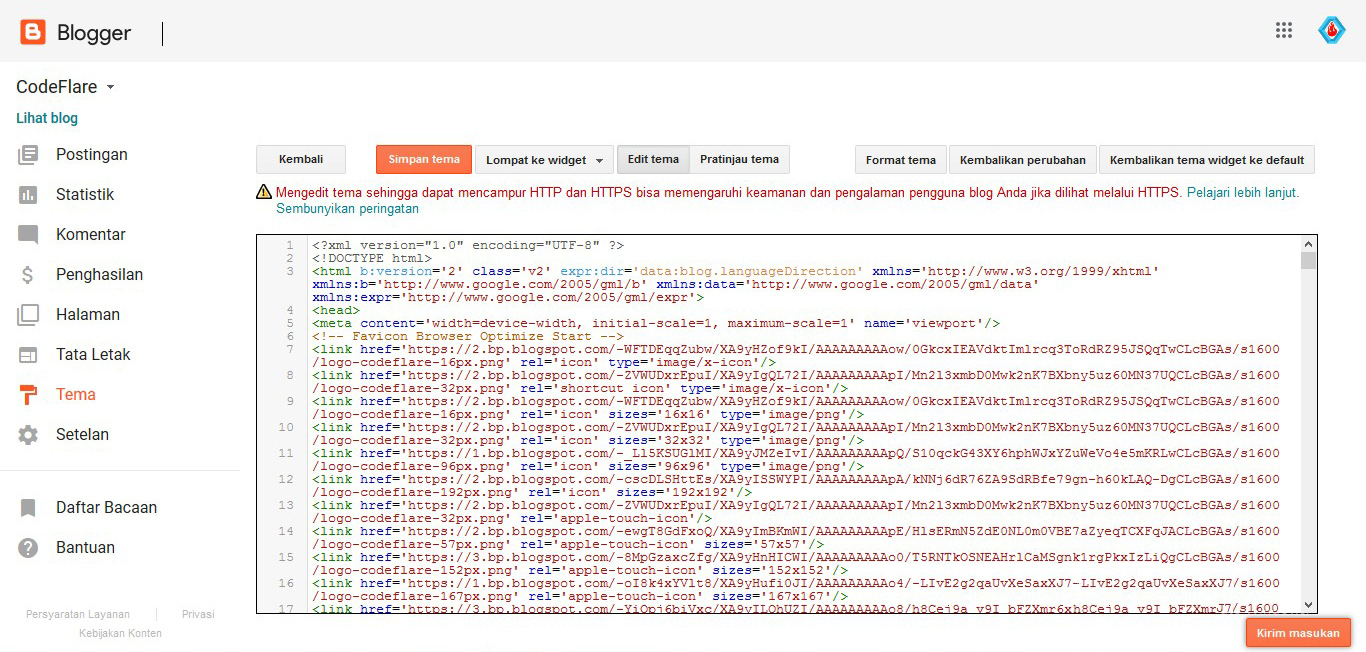
- Klik tombol Tema untuk masuk ke tema editor.

- Klik tombol Edit Tema untuk menampilkan kode HTML Template Blog.

- Geser scrollbar ke posisi paling bawah.

- Cari kode widget Stats1 kemudian ganti seluruh kode widget tersebut dengan kode di bawah ini.
 <b:widget id='Stats1' locked='false' title='Statistic' type='Stats' version='1'>
<b:widget id='Stats1' locked='false' title='Statistic' type='Stats' version='1'>
<b:widget-settings>
<b:widget-setting name='showGraphicalCounter'>false</b:widget-setting>
<b:widget-setting name='showAnimatedCounter'>false</b:widget-setting>
<b:widget-setting name='showSparkline'>true</b:widget-setting>
<b:widget-setting name='sparklineStyle'>BLACK_TRANSPARENT</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<li id='totalposts'>
<h4 id='Stats1_totalPosts'>&data;</h4>
<span>Posts</span>
</li>
<li id='totalComments'>
<h4 id='Stats1_totalComments'>&data;</h4>
<span>Comments</span>
</li>
<li id='totalCount'>
<h4 expr:id='data:widget.instanceId + "_totalCount"'>&data;</h4>
<span>Pageviews</span>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\/script>');
//]]>
</script>
</div>
</b:includable>
</b:widget> - Langkah selanjutnya adalah memasang kode CSS dan Javascript. Cari kode </Head> kemudian letakan kode di bawah ini tepat di atas kode </Head>. <style>
#blogstat ul{margin:0;border:0;padding:5px 0;height:47px;}
#blogstat li{
cursor:pointer;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCJf3CSZGHwzp1TanHV_5XCScDn5sQsV1Oza02uzz5AEnwwAAfZFQ-2bg1oU_yH4-g4b3BE2PvjagMOrNwxguXKJY99wj3d1HiguDzgo948D7P_sPdlFrsG55q1lDzT6Ql6DT-TLI5HzBY/s1600/nav-bg-fill-blue.png);
background-repeat: repeat-x;
background-position: 0 -100%;
display:inline;
width:calc(100% / 3);
box-shadow:none;
border:0;
color:#fff;
float:left;
text-decoration:none;
margin:0;
font-size:100%;
list-style-type:none;
transition: 1.5s ease;
}
#blogstat li:hover {
background-position: 500% 100%;
filter: hue-rotate(320deg);
}
#blogstat h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding: 0 5px 0 5px;}
#blogstat span{font-size:12px;color:#fff;padding: 0 5px 0 5px;}
#totalposts{
background-color: #0290E2;
}
#totalComments{
background-color: #309FDF;
}
#totalCount{
background-color: #4FACE1;
}
</style>KETERANGAN
Pada kode :
#totalposts{background-color: #0290E2;}
#totalComments{background-color: #309FDF;}
#totalCount{background-color: #4FACE1;}
Merupakan elemen ID untuk mengatur warna latar belakang pada masing-masing elemen ID, jika anda ingin merubahnya silakan anda ganti kode warna pada setiap elemen tersebut dengan warna yang sesuai pilihan anda. - Setelah selesai tekan tombol Simpan dan coba lihat hasilnya
#2 Mengabungkan Widget Stats Dengan Widget Lain
Jika dirasa tampilan widget blog stats masih kurang optimal maka anda dapat mengabungkan widget blog stats dengan widget lain seperti pada tampilan widget blog stats yang ada di halaman blog codeflare. Widget stats yang ada di blog codeflare ini digabungkan dengan widget Live Traffic Feed dan plug board sehingga memberikan tampilan dinamis dan informatif.
Agar widget blog stats bisa digabungkan maka diperlukan kode script JQuery dan tambahan elemen HTML. Berikut cara pemasangannya.
Buat widget baru dengan tipe HTML/Javascript kemudian taruh kode berikut ini pada kotak widget.
Agar widget blog stats bisa digabungkan maka diperlukan kode script JQuery dan tambahan elemen HTML. Berikut cara pemasangannya.
Buat widget baru dengan tipe HTML/Javascript kemudian taruh kode berikut ini pada kotak widget.
<div id="blogstat"></div>
<script>
$(document).ready(function(){
$("#Stats1").find("ul").remove().appendTo("#blogstat");
$("#Stats1").remove();
});
</script>
<script>
$(document).ready(function(){
$("#Stats1").find("ul").remove().appendTo("#blogstat");
$("#Stats1").remove();
});
</script>
Pada kotak widget tersebut anda bisa menggabungkan dengan widget berbagai pilihan anda, seperti widget Live Feed Traffic, widget IP address dan widget lainnya yang berbasis Javascript atau iFrame.

